Helped L.L.Bean to design and launch their first-ever mobile app to the market.
[FYI: This is a client project I worked on in 2015 when I was at a design agency.]Goals:
L.L.Bean wanted to create their first mobile app which helps to not only increase sales outside of physical stores and the current website but also provides useful information about products and inventory for in-store reps to serve customers better.
My role:
I was working with another UX designer under the supervision of a UX manager on the creative track. Responsibility includes ideation, wireframing, prototype, and user testing.
Challenges:
Major user flows were identified by UX manager, based on requirements and business goals. I, as one of the two UX designers, took over portions of app to tackle on. On a daily basis, we would regroup to communicate progress and thoughts.
Design system: We were using InDesign for the creation of wires. It is a good tool to use when multiple designers are working together to create wireframes that share a lot of common components.
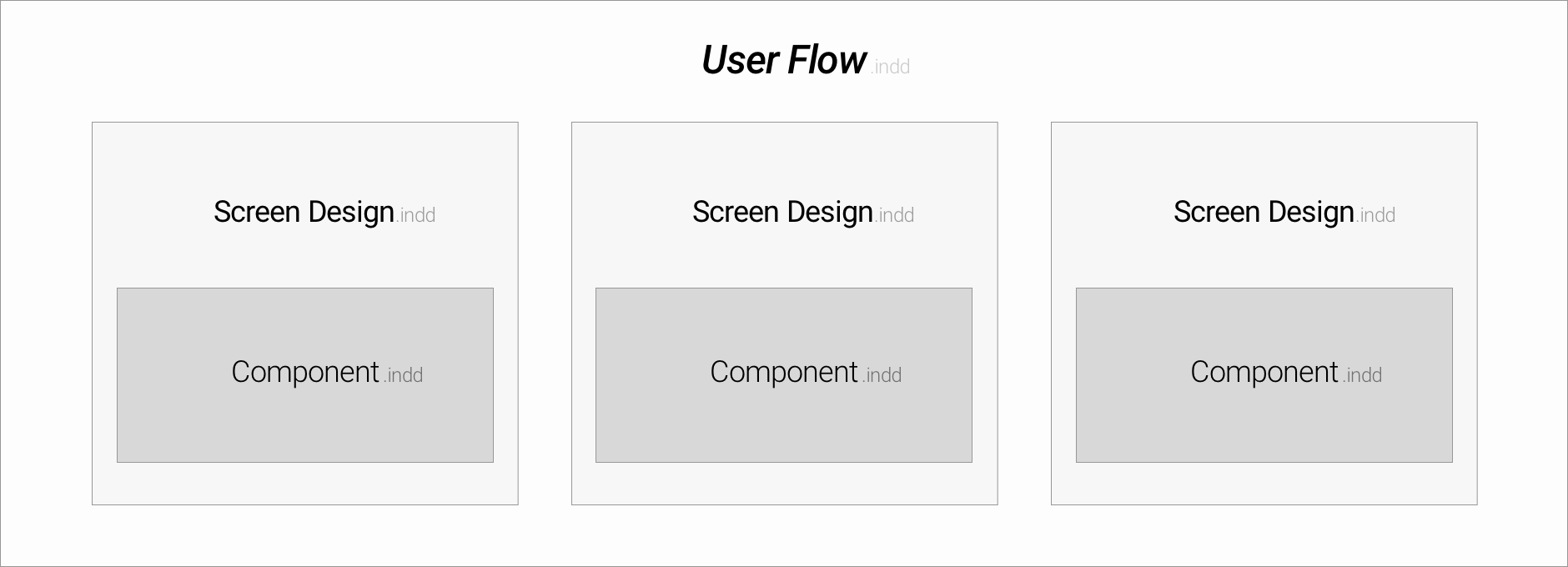
There are three levels of documents were created in total:
- User flow
An InDesign file was created to only describe user flows with diagrams and empty screen placeholders with no wireframes embedded.- Individual screens
Separate InDesign files were created to contain wireframes of individual screens and different instances. Each screen will be embedded into the “User Flow” file created in the previous step.- Common components
A set of files was created to include more granular components, such as a status bar, title bar, nav tabs, search bar, text fields, etc.
We embedded common components into the file “individual screen”, and then embedded screens into the file “user flow”.
In that case, we can lower the total number of edits we had to do when we need to change the design on a screen since we don’t have to change it everywhere.

The main steps are listed below.
Requirement gathering: As always, the first thing to do was to work together with BA gathering all available requirements from the client.
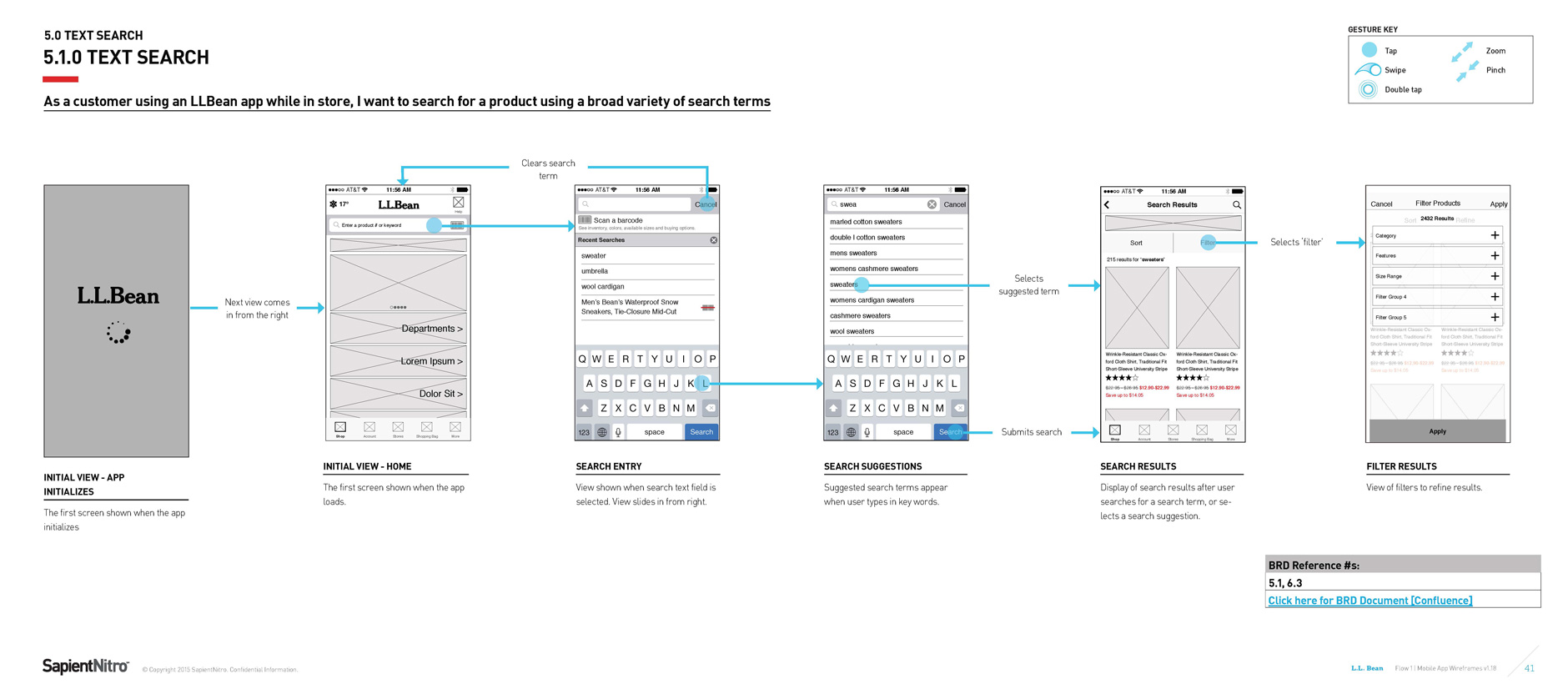
Identify key flows: Before we put heads down to individual screens, we came together and figured out major user flows across the app. We created user flow diagrams with little or no screen design placeholders, in order to align the big picture of the app among the creative team.
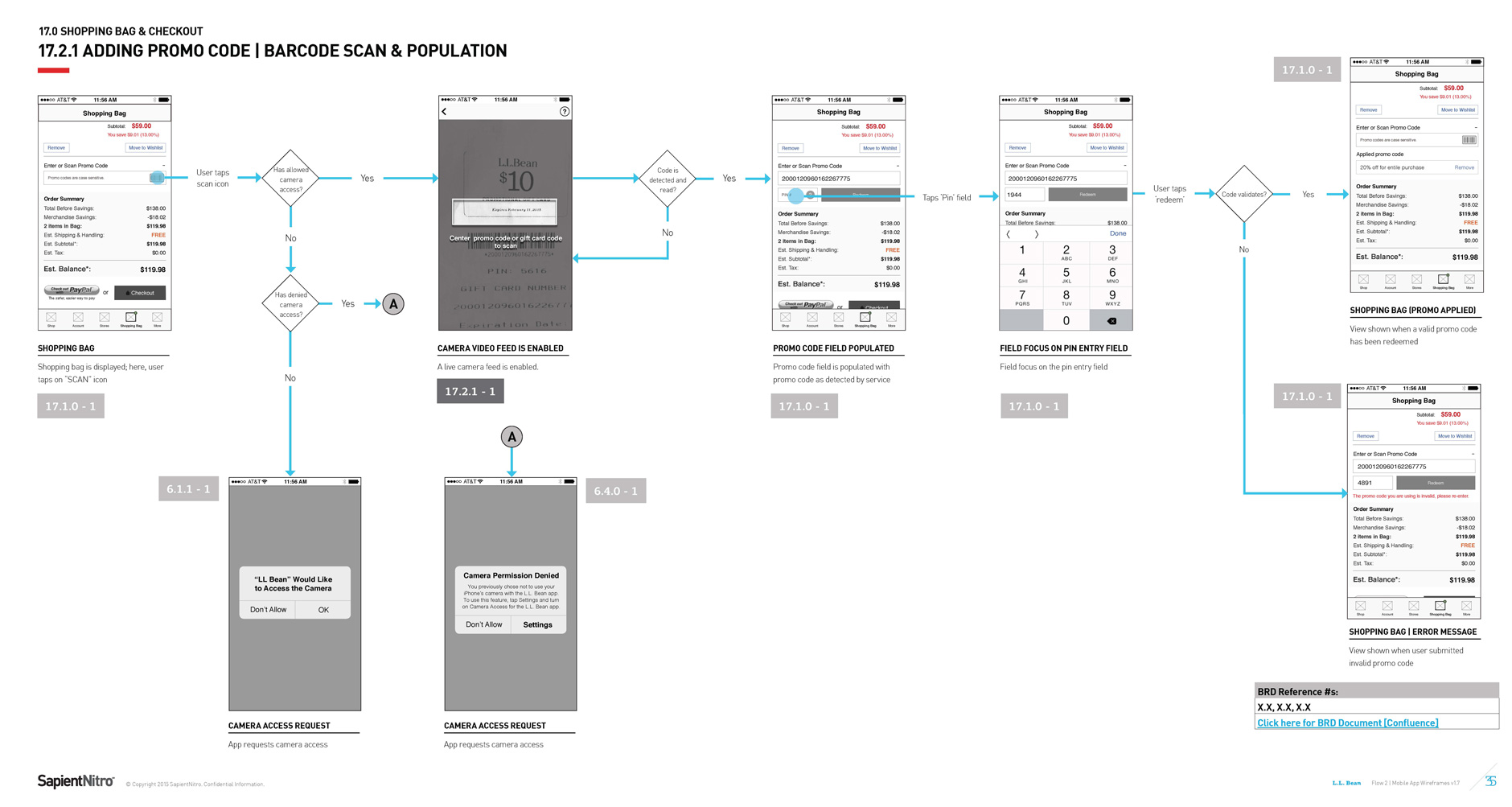
Wireframing: Once user flows were identified, we split work into three parts, and assigned one person to one portion of the work. From there, we started to create wireframes together.
Wireframes I was responsible
- Text Search
- Monogramming
- Outdoor Discovery School
- Shopping Bag & Check Out
- Notifications


Visual Design: While UX team kept creating wireframes flow by flow, visual designers started to pick up wires and turn them into visual comps by following the style guide created by Sapient.
Prototyping: After the wireframe were created and approved by the client, we started to create prototypes by using Pixate.
With the help of this online prototyping tool, we were able to bring most of the major flows alive and ready for user testing.
I was awarded as the Pixate Master by a teammate during the project.
Prototypes I was responsible
- Welcome/Tutorials
- Text Search
- Browsing path
- Monogramming
- PDP > Feature image zoom in/out
- Ratings & Reviews
- Login
User Testing: After prototypes were created, we conducted two rounds of user testing on real customers in two different stores including the flagship store in Freeport, ME. I was able to run the testing together with another team member.
Last Minute Tweaks: Based on the testing result, we made some final tweaks to the design before we handed it over to developers.