As a crucial part of our design ecosystem, I led the creation of the B2B Design System, ensuring cohesive, high-quality designs in the Management Center.
[FYI: Some images were kept small on purpose.]Context:
The journey of our Design System commenced within the Tripadvisor design team in 2020. The core team invested significant effort in laying the foundation for our Global Design System (DS). While the B2B design team readily embraced the Global DS, further exploration revealed the need for a distinct library to document specific B2B design patterns. This led to the creation of the B2B Design System, a spin-off that retained core design elements from the Global DS while focusing on the “organism” level of design.
Goals:
As an extension of the Global DS, our primary objective was to maintain visual consistency. We achieved this by adhering to fundamental design languages and reusing as many components as possible. The B2B DS was specifically designed to document design elements at the “organism” level, while most “atoms” and “molecules” were borrowed from the Global DS.
My contributions:
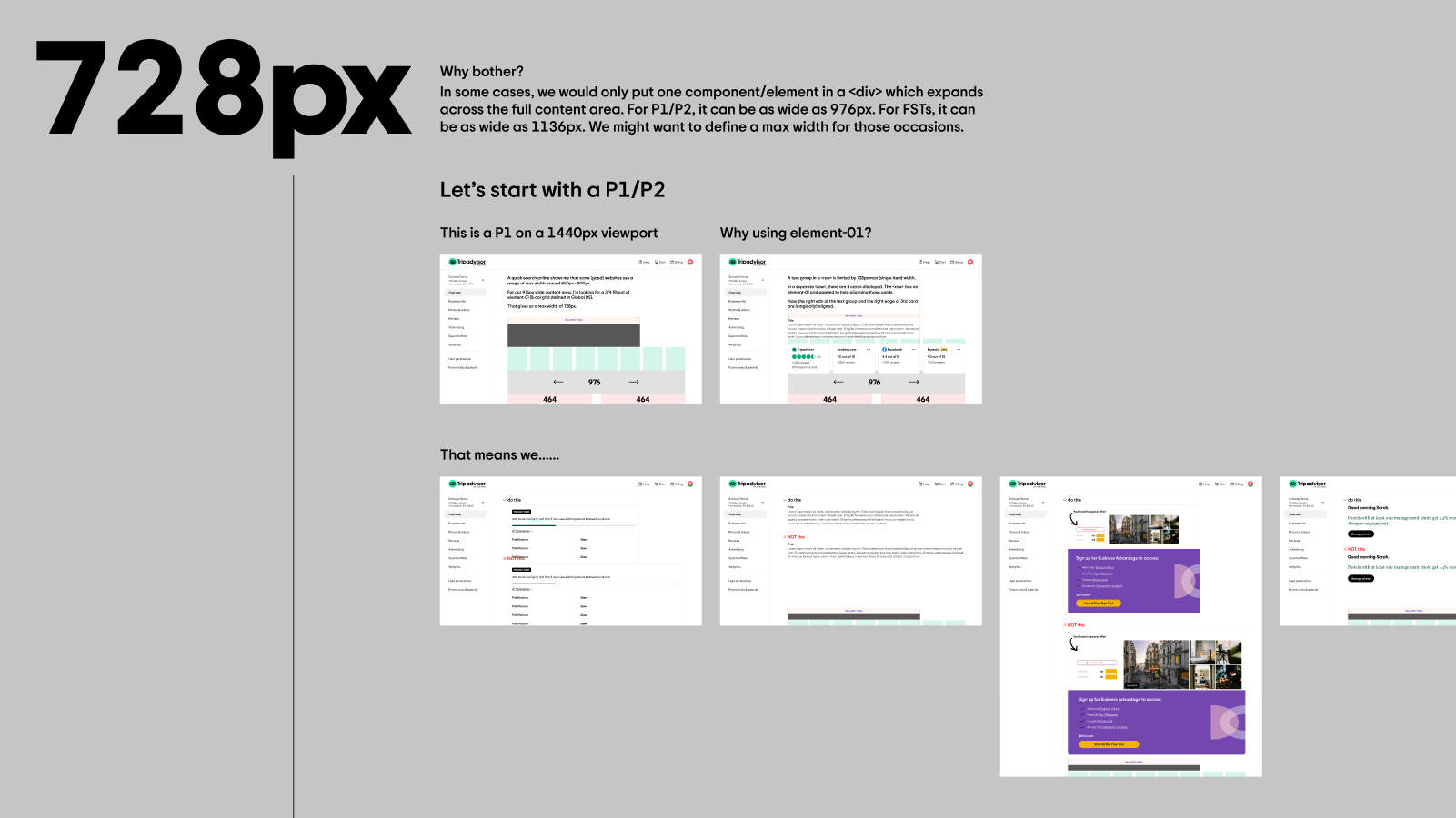
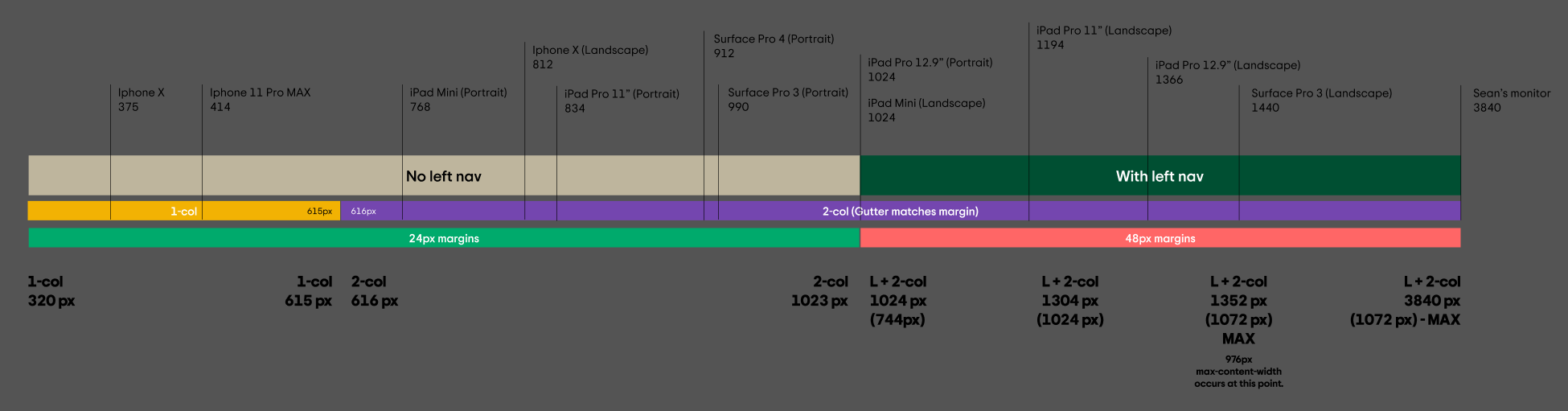
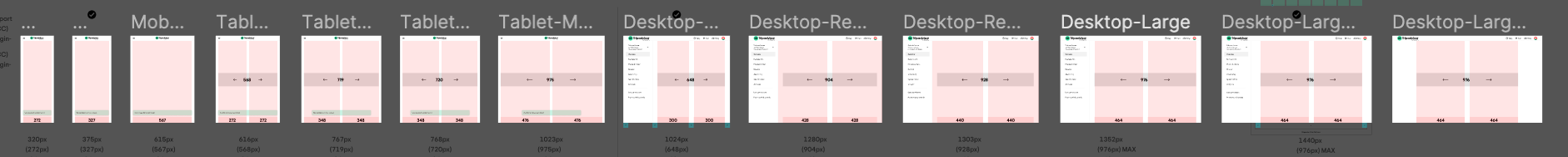
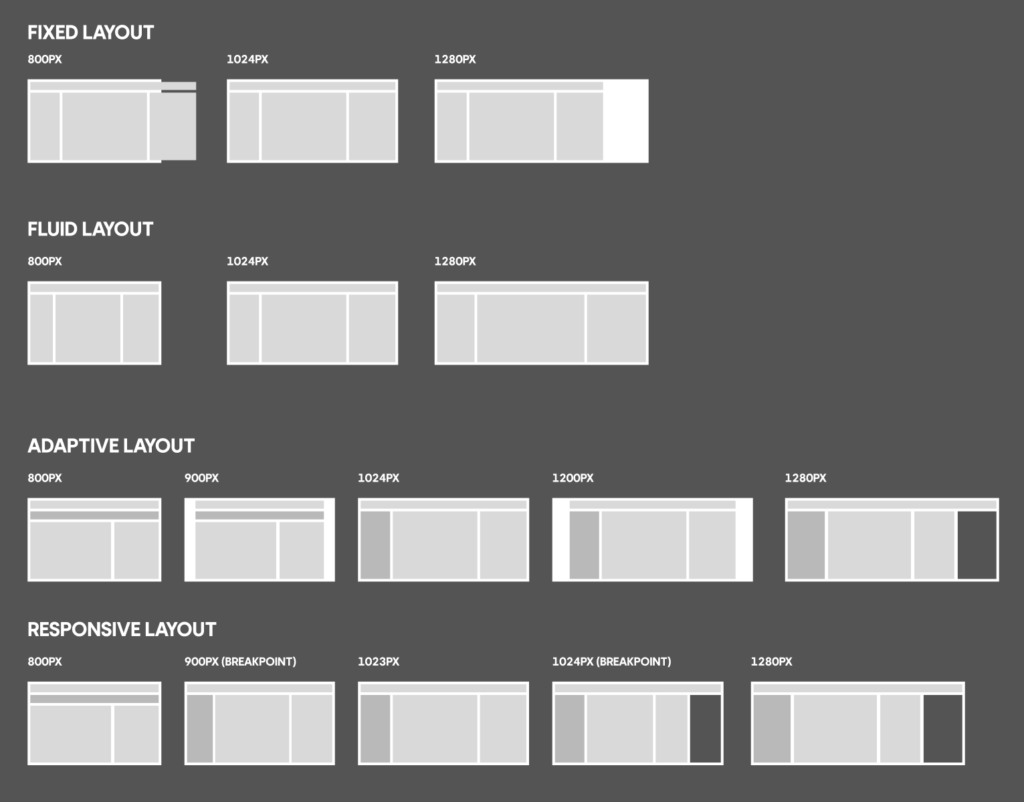
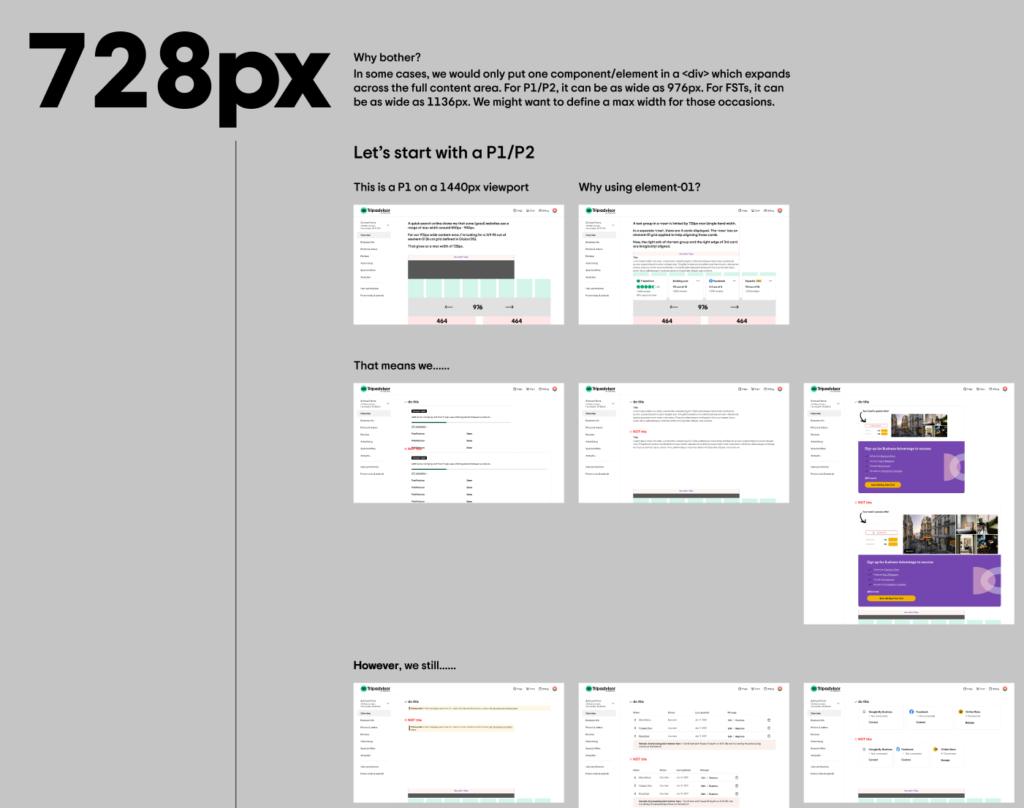
- Page Grid: We introduced a unique 2-column global grid to accommodate the distinct page structure of the B2B management center. This grid facilitated simplicity and fluidity in page layout, ensuring mobile-friendliness across all designs.


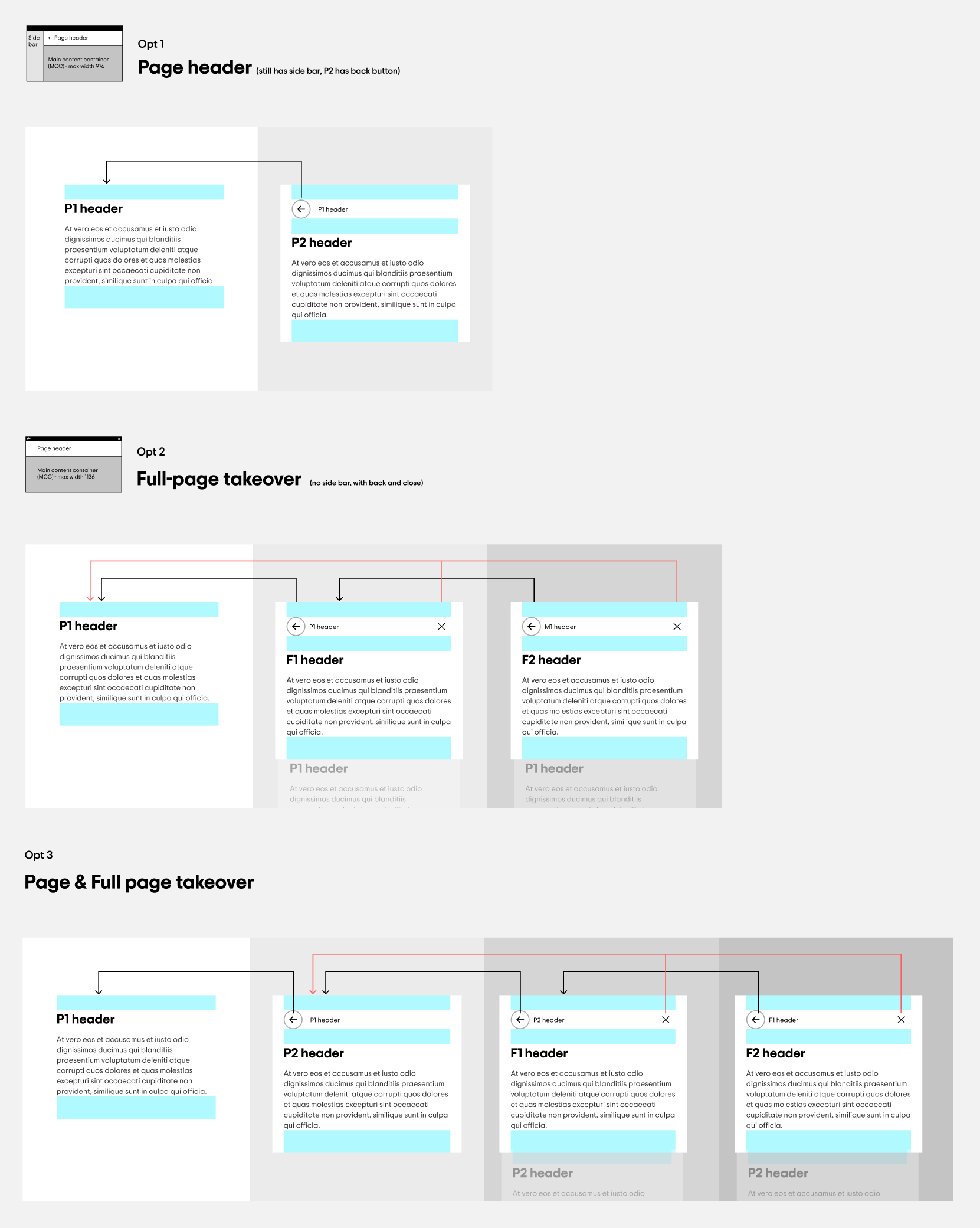
- In-and-Out Navigation Pattern: To simplify the hierarchical structure of the platform, we implemented the In-and-Out navigation pattern. This streamlined navigation allows users to easily transition between deeper and surface-level pages.

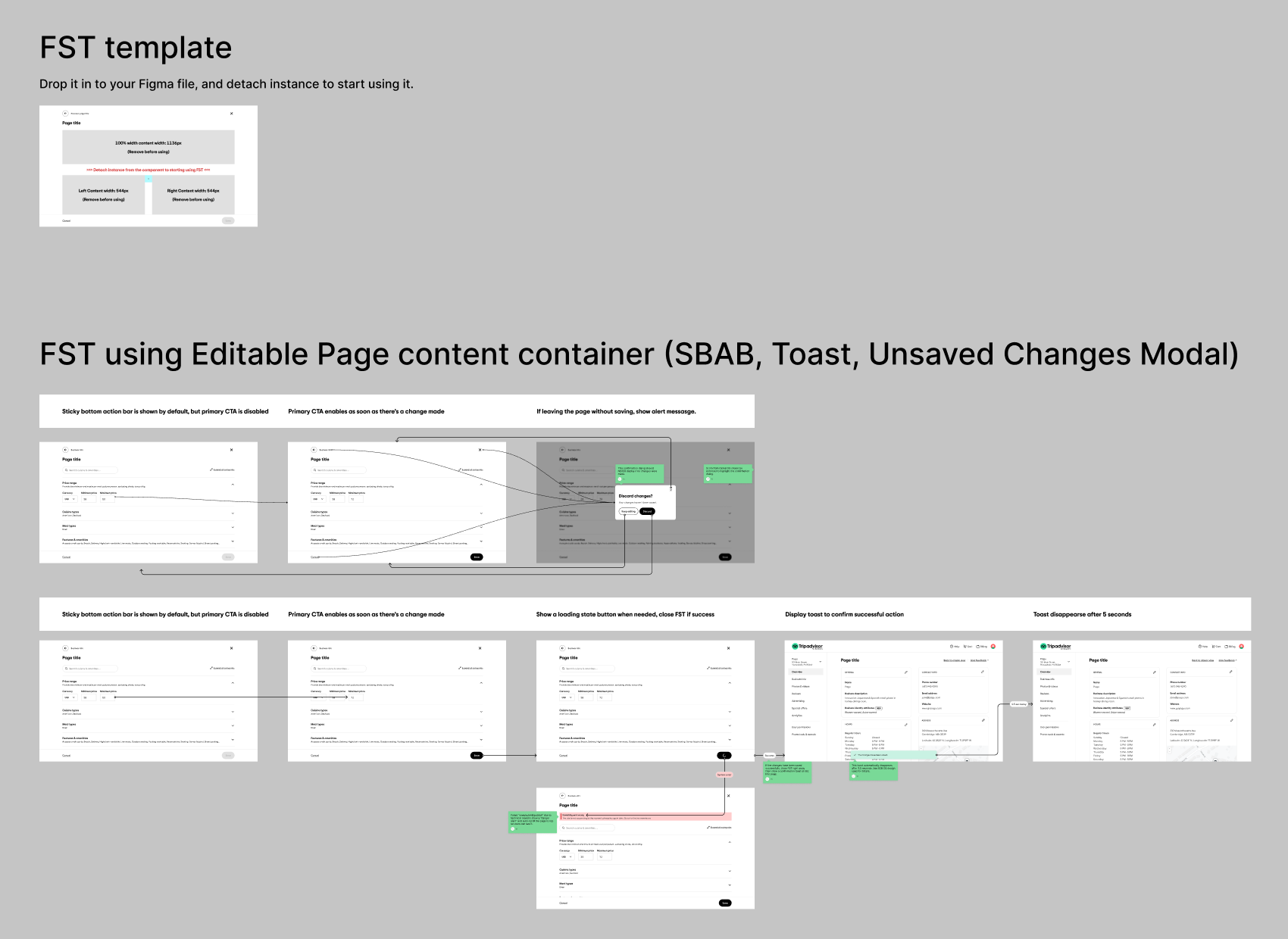
- Full-Screen Takeover (FST): Recognizing the need for increased hierarchical depth and immersive experiences, we introduced the Full-Screen Takeover (FST). This feature allows for multi-layered information presentation and enhances user flows within the system.

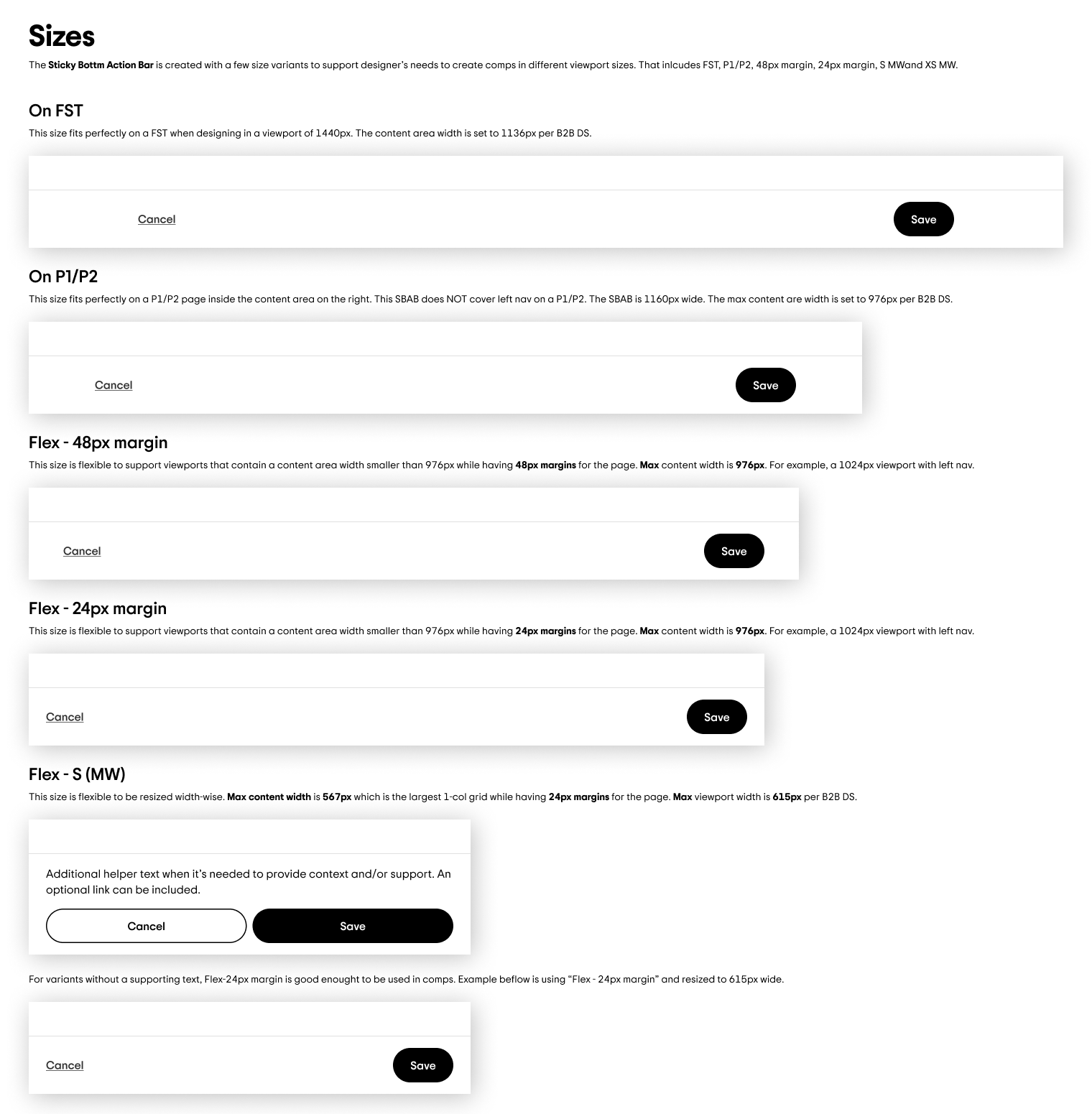
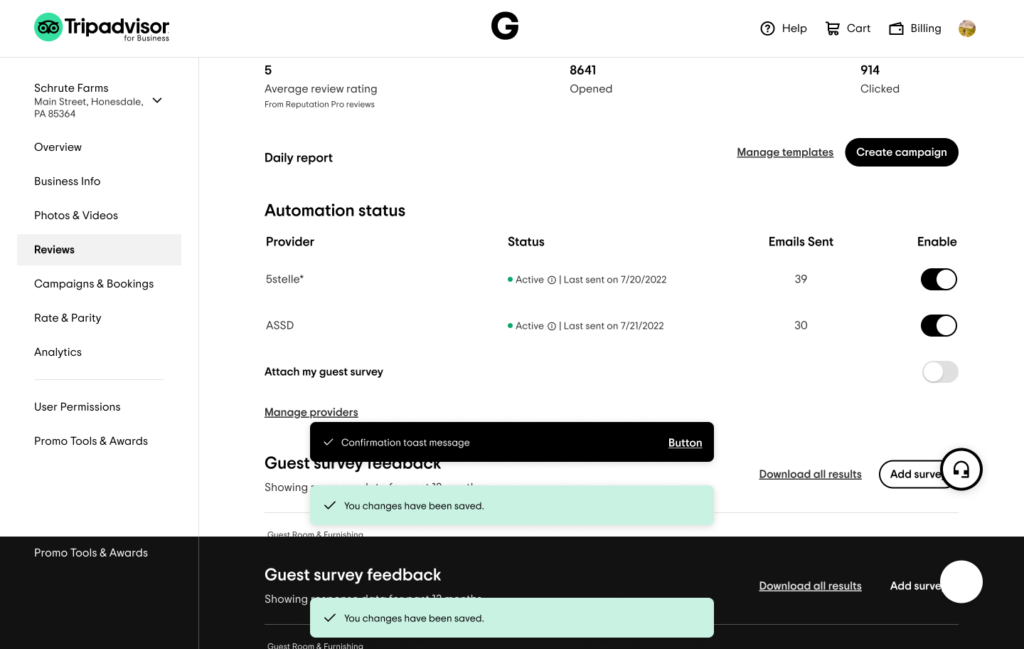
- Sticky Bottom Action Bar (SBAB): To enhance ease of use and facilitate action-packed Full-Screen Takeovers, we incorporated the Sticky Bottom Action Bar (SBAB) into our design system. This foundational solution enables quick and easy page-level editing.

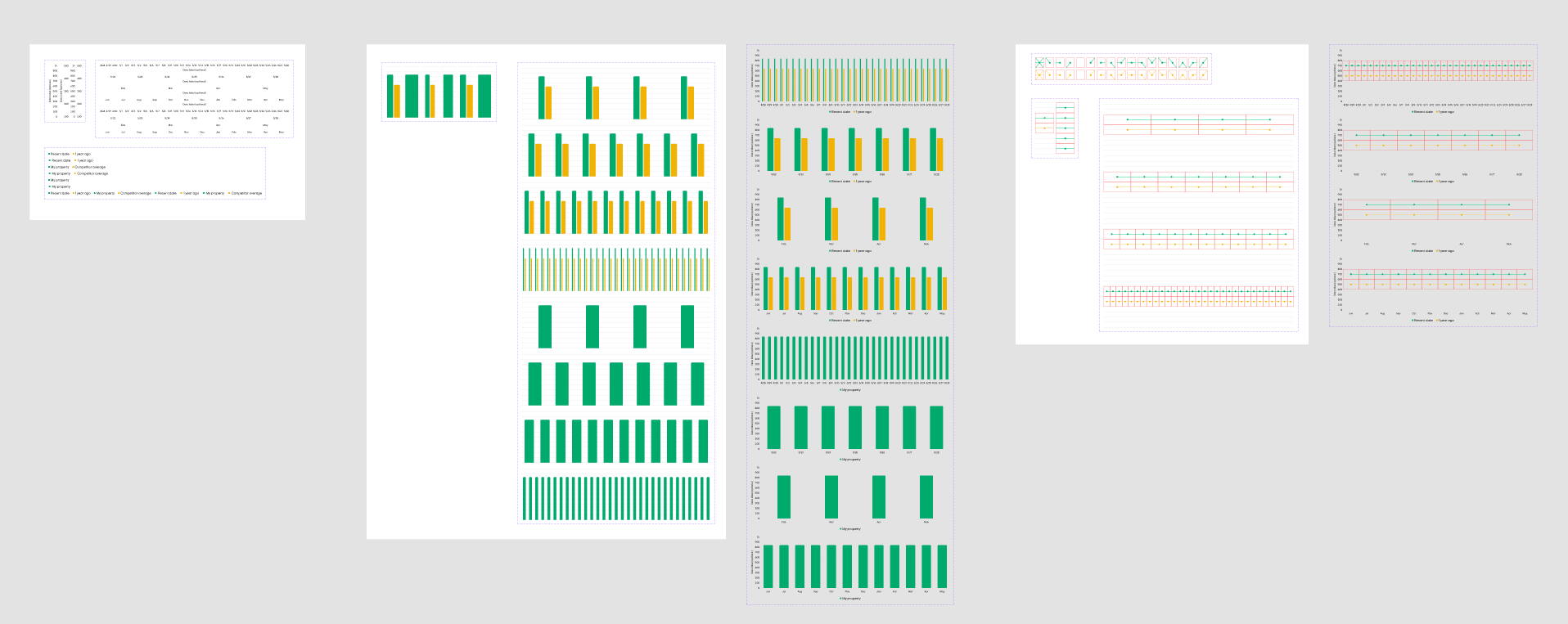
- Charts: As part of the Analytics project, we developed chart components for the design system. Leveraging Figma’s auto-layout and variants, we created designer-friendly chart components that allow easy configuration for displaying various data points. (Still WIP…)

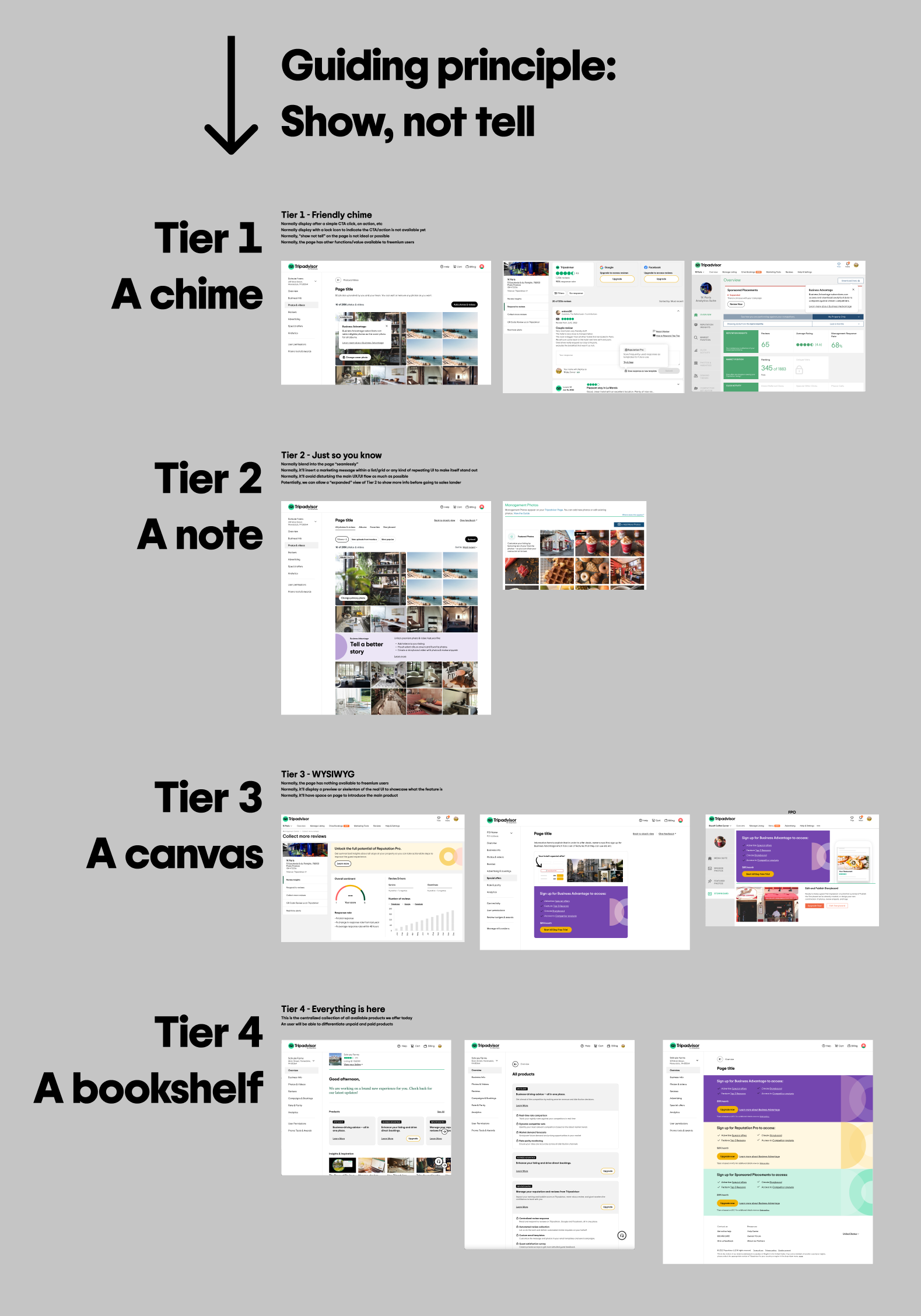
- Upsell Strategy: We devised a 4-tier upsell strategy tailored to users at different stages of engagement within the Management Center. Each tier seamlessly integrates with the page context, providing just the right amount of information and visual impact for its respective user level.

- Miscellaneous: Some other activities I contributed to the DS also included exploration and comparison of color options for components in both light and dark modes, devising visual aids to facilitate discussions among peers, conducting in-depth exploration into undefined patterns, and various other miscellaneous tasks vital to maintaining design system excellence.



Challenges:
- Creating Reusable Components: Achieving consensus on a reusable component across the team can be challenging due to varying design preferences and values. Effective communication and purposeful feedback incorporation were essential to create a usable module.
- Documentation: Documenting the components comprehensively is as crucial as their creation. This exhaustive but valuable process ensures that all aspects are considered and explained in the design specifications.
- Team Education: Educating the team about new components can be an ongoing challenge but is vital. It often leads to component modifications to accommodate new requirements, making library maintenance an ongoing task.