It’s always easy to follow the “best practices” as a designer.
In the world of design, we often find solace in the familiar, the tried-and-true “best practices.” Like a well-worn path through a dense forest, these principles have guided countless designers through the creative wilderness. They provide a reassuring sense of direction and purpose. But, as with any journey, we must ask ourselves: Is this path still the right one for us today?
“Bast practices can evolve and change over time, because nothing can be the best forever.”
— Yi (yeah, myself)
Indeed, the design principles that once served as our guiding stars may no longer be the brightest in today’s ever-evolving creative constellation. Much like art movements that shift with the tides of time, the field of design is in a perpetual state of flux. New styles and methodologies emerge when designers dare to break away from the comfortable embrace of the old.
This principle applies not only to traditional art but also to modern design, including UX and product design. An abundance of best practices exists, both publicly available on the internet and privately within design teams. Designers often feel compelled, and sometimes coerced, to follow these best practices. While such habits are often encouraged, it’s paramount that we pause to question this norm.
Don’t misunderstand me; I’m not advocating for the wholesale abandonment of best practices. They have, after all, been the compass that guided many successful design journeys. Nevertheless, blindly adhering to these practices can stifle creativity and impede critical thinking—two vital components of the designer’s toolkit.
So, what’s the alternative?
Rather than following best practices as unassailable dogma, I propose that we wield them as references. Let them be tools in our creative toolbox, not chains binding our imagination. Best practices, after all, may have been the best at one point, but they are not immune to becoming outdated as new and improved solutions emerge.
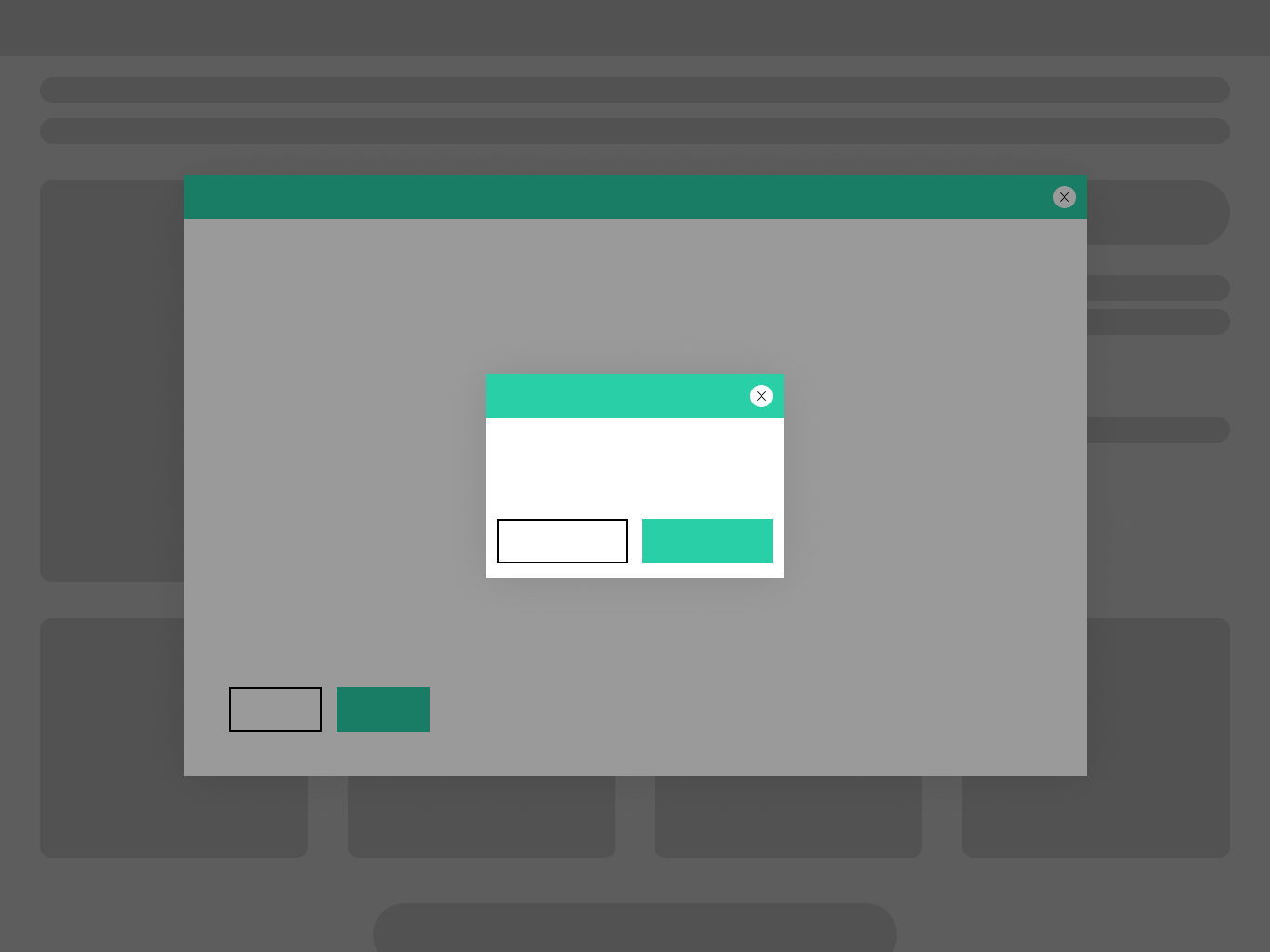
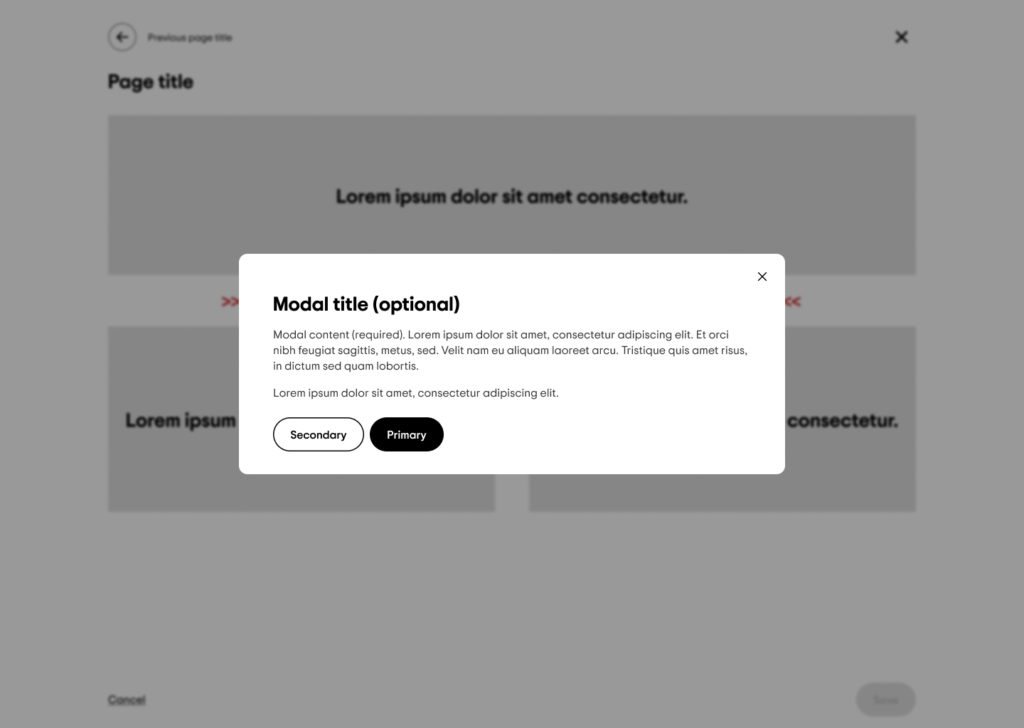
Allow me to illustrate with a real-world example. A few years ago, I designed a full-screen takeover (FST) to support a flexible navigation structure for Tripadvisor’s partner-facing management center. This FST was essentially a “modal” that expanded to cover the entire browser, complete with a close button at the top-right corner. However, a regular modal (with a scrim) could be needed on top of the FST for specific use cases.
When I introduced this concept, I faced immediate resistance, all rooted in the “never show a modal over another modal” best practice.

“Never show a modal over another modal.”
Best practice
Their concern was that I had created a “modal on modal” situation, which was seen as a cardinal sin. I initially attempted to defend the design, emphasizing that the FST was more than just a typical modal. It works more in line with a regular page and it doesn’t have the typical scrim to cover the background page. Conceptually, a FST can be categorized as a normal page.
But if I’m being totally honest. I might have been a tad overzealous in my defense. Deep down, I knew that the FST was, in essence, a glorified look-alike, not a true webpage by traditional standards.
However, this experience made me reflect on the old adage: “Never show a modal over another modal.” I realized that blindly following this “best practice” was not the solution. It was crucial to critically evaluate the context.
In my investigation, I found that this best practice primarily aimed to prevent the stacking of similar-sized modals or overlaying a smaller modal with a larger one (leading to multiple layers of scrim). It was a very specific guideline that didn’t quite apply to the FST’s unique characteristics.
A full-screen takeover is not a modal
In essence, the FST was not a “modal on modal” situation as the best practice warned against it. Understanding the nuances of this best practice allowed me to make an informed design decision.
In conclusion, the design world is ever-evolving, as are best practices. While these principles offer valuable guidance, they should be viewed as references rather than infallible rules. Embrace your creative instincts, question norms, and critically evaluate the applicability of best practices to your specific design challenges. After all, innovation often springs from selectively adopting and adapting the lessons of the past to create a brighter design future.